2008年10月22日
GIMP 新バージョン 2.6 の機能
まず レイヤーの画面とか出す方法だけど
-----
ウィンドウ > ドッキング可能なダイアログ > レイヤー
-----
を選択すると出てくる
-----
後
-----
GIMP2.4 スクリーンショット
-----
の右側のように レイヤー と ブラシ のウィンドウをドッキングさせる方法は
-----
ウィンドウ > ドッキング可能なダイアログ から 2つのウィンドウを選択し
-----
例えば レイヤー のウィンドウの レイヤーという文字の部分をドラッグし ブラシのウィンドウの上の方に持っていくと 青い線が表示されるので
-----
そこで 離すと組み込まれる
-----
で~ 各ウィンドウの右上の矢印をクリックするとダイアログが表示され タブを閉じるとすると そのウィンドウが閉じてしまう
-----
ツールボックスの下の画面でやってしまっても 心配無用
-----
ウィンドウ > ドッキング可能なダイアログ > ツールオプション
-----
をクリックし表示されるウィンドウの 上の文字部分を空いた部分にドラッグアンドドロップすると組み込まれる
-----
小さなウィンドウをドッキングすることはできるけれど 大きな画面にドッキングすることはできないみたい
-----
ウィンドウ > ドッキング可能なダイアログ > レイヤー
-----
を選択すると出てくる
-----
後
-----
GIMP2.4 スクリーンショット
-----
の右側のように レイヤー と ブラシ のウィンドウをドッキングさせる方法は
-----
ウィンドウ > ドッキング可能なダイアログ から 2つのウィンドウを選択し
-----
例えば レイヤー のウィンドウの レイヤーという文字の部分をドラッグし ブラシのウィンドウの上の方に持っていくと 青い線が表示されるので
-----
そこで 離すと組み込まれる
-----
で~ 各ウィンドウの右上の矢印をクリックするとダイアログが表示され タブを閉じるとすると そのウィンドウが閉じてしまう
-----
ツールボックスの下の画面でやってしまっても 心配無用
-----
ウィンドウ > ドッキング可能なダイアログ > ツールオプション
-----
をクリックし表示されるウィンドウの 上の文字部分を空いた部分にドラッグアンドドロップすると組み込まれる
-----
小さなウィンドウをドッキングすることはできるけれど 大きな画面にドッキングすることはできないみたい
2008年12月05日
GIMP で星を作ってみた
木漏れ日の場所で見た ツリーの上の星
-----
メデューサのスクリプトで 輝いている星みたいなパターン を動かしたら同じようなものができないかな
-----
という思いつきで GIMP のフィルタを漁ってみたんだが いまいちわからない
-----
GIMP のムック見た時 使えそうなものがもっとあったような気がしたのだが
-----
というわけで とりあえず フィルタ > 下塗り > 集中線...
-----
のオフセット半径 というのを 30 にして試してみたのが これ
-----

-----
板は 3枚で 勝手気ままな方向に回転します... w
-----
256 256 で作ったんだが 元のパターンがモアレってたりするし ふむ~
-----
メデューサのスクリプトで 輝いている星みたいなパターン を動かしたら同じようなものができないかな
-----
という思いつきで GIMP のフィルタを漁ってみたんだが いまいちわからない
-----
GIMP のムック見た時 使えそうなものがもっとあったような気がしたのだが
-----
というわけで とりあえず フィルタ > 下塗り > 集中線...
-----
のオフセット半径 というのを 30 にして試してみたのが これ
-----

-----
板は 3枚で 勝手気ままな方向に回転します... w
-----
256 256 で作ったんだが 元のパターンがモアレってたりするし ふむ~
2008年12月09日
GIMP で星を作ってみた(その2)
Walking Jun:GIMP で星を作ってみた
-----
で集中線で作った星なのだが 良く見ると端が四角い
-----
これは 作った時に気が付いてたことでもあるんだが
-----
どうやって 端をしだいに薄くして円にするかわかんなかったのでそのままにしてしまったのだが
-----
分かった ^^
-----

-----
ブレンドツール(黒から白のグラデーションになっているやつ)で
-----
モード を 色消しゴム にし(色?)
-----
形状 を 放射状 にし
-----
中央から 円の端までドラッグして離すと 円の外側は完全に透明に 途中は少しずつ透明になるようにできるようだ...
-----
もっと大変かと思ったけど 簡単だ w
-----
で集中線で作った星なのだが 良く見ると端が四角い
-----
これは 作った時に気が付いてたことでもあるんだが
-----
どうやって 端をしだいに薄くして円にするかわかんなかったのでそのままにしてしまったのだが
-----
分かった ^^
-----

-----
ブレンドツール(黒から白のグラデーションになっているやつ)で
-----
モード を 色消しゴム にし(色?)
-----
形状 を 放射状 にし
-----
中央から 円の端までドラッグして離すと 円の外側は完全に透明に 途中は少しずつ透明になるようにできるようだ...
-----
もっと大変かと思ったけど 簡単だ w
2008年12月13日
GIMP でアニメーションテクスチャを作る
GIMP のムック本を見ていたら フィルタでアニメーションさせる方法の説明があった
-----
で試してみた とりあえず GIF アニメだけど w
-----

-----
適当にペンでぐるぐる書いて 動かしてみた
-----
フィルタ > アニメーション > 波
-----
とすると レイヤーに各コマの画像が入れられ
-----
その後 GIF アニメにできるはずだが あれ 忘れた というわけで google で調べ
-----
独学Linux:Gimpで作るGIFアニメーション! - livedoor Blog(ブログ)
-----
で .gif で保存するようにするとダイアログが出て そこで設定すればよいらしい ということで こうなった w
-----
SL で動かすときは このレイヤの各コマを 1つの画像に繋ぎ合わせなくてはいけないんだけど
-----
そういうスクリプトはないのかな w
-----
無ければ別々に保存し 前見たソフト
-----
Walking Jun:アニメーションテクスチャ作成に使えるフリーソフト
-----
で繋ぎ合わせる感じかな... w
-----
で試してみた とりあえず GIF アニメだけど w
-----

-----
適当にペンでぐるぐる書いて 動かしてみた
-----
フィルタ > アニメーション > 波
-----
とすると レイヤーに各コマの画像が入れられ
-----
その後 GIF アニメにできるはずだが あれ 忘れた というわけで google で調べ
-----
独学Linux:Gimpで作るGIFアニメーション! - livedoor Blog(ブログ)
-----
で .gif で保存するようにするとダイアログが出て そこで設定すればよいらしい ということで こうなった w
-----
SL で動かすときは このレイヤの各コマを 1つの画像に繋ぎ合わせなくてはいけないんだけど
-----
そういうスクリプトはないのかな w
-----
無ければ別々に保存し 前見たソフト
-----
Walking Jun:アニメーションテクスチャ作成に使えるフリーソフト
-----
で繋ぎ合わせる感じかな... w
2008年12月14日
GIMP でロゴを作る
GIMP のムック本を見ていて ほ~ と思った機能に
-----
文字をパスに沿って配置する
-----
みたいな機能があるみたいなので 試してみた(2.4 でやったので 2.6 だと名前が若干異なるかも...)
-----
いまいちうろ覚えでいるので やっぱり うまくいかず google って
-----
charryつれづれ日記: GIMPの使い方
-----
の中に やりかたが書かれていたので それを参考に試しに作ってみたのが 下の右上の Gorodish and Alba マーク ^^
-----

-----
B&R のパッケージに B&R のマークがあるのを真似してみようと思ったわけなんだけれど w
-----
で やり方
-----

-----
レイヤーのパネルで 左下の白紙のアイコンをクリックし レイヤーを追加し
-----
そこで ツールパネルの 左上から 2番目の円形の選択で 円形に選択してから
-----
選択 > パスへ
-----
で 円形のパス を作成(最初 パスツール? で円を作ろうと思ってたんだが 奇麗にできないのでこうした w)
-----
で また レイヤーを追加し そこで Gorodish and Alba の文字を入力
-----
フォントと大きさを設定した後
-----
その設定パネルの下にある テキストをパスに沿わせる ボタンを押すと こうなる
-----

-----
後から追加した レイヤーと文字のレイヤーを削除(レイヤーのパネルで選択し 右下のゴミ箱アイコンをクリック)し
-----
最初に追加した レイヤーを選択し
-----
選択 > パスから
-----
で パス(文字の輪郭)から選択領域を作った後 塗りつぶし用のツール(バケツ)を選択し 選択領域を塗りつぶしていくと こうなる
-----
とりあえず これは(他の場面でも使えるよう)保存しておいて 右上に小さく表示するためのものを別途作っておくことにした
-----

-----
画像 > 最小枠で切り抜き
-----
画像 > 拡大縮小
-----
すると こうなる
-----
商品パネルを開き その上に 上記で作ったものをコピペし
-----
道具 > 変換ツール > 移動
-----
で右上にもっていくと ロゴの追加が終了 ^^
-----
文字をパスに沿って配置する
-----
みたいな機能があるみたいなので 試してみた(2.4 でやったので 2.6 だと名前が若干異なるかも...)
-----
いまいちうろ覚えでいるので やっぱり うまくいかず google って
-----
charryつれづれ日記: GIMPの使い方
-----
の中に やりかたが書かれていたので それを参考に試しに作ってみたのが 下の右上の Gorodish and Alba マーク ^^
-----

-----
B&R のパッケージに B&R のマークがあるのを真似してみようと思ったわけなんだけれど w
-----
で やり方
-----

-----
レイヤーのパネルで 左下の白紙のアイコンをクリックし レイヤーを追加し
-----
そこで ツールパネルの 左上から 2番目の円形の選択で 円形に選択してから
-----
選択 > パスへ
-----
で 円形のパス を作成(最初 パスツール? で円を作ろうと思ってたんだが 奇麗にできないのでこうした w)
-----
で また レイヤーを追加し そこで Gorodish and Alba の文字を入力
-----
フォントと大きさを設定した後
-----
その設定パネルの下にある テキストをパスに沿わせる ボタンを押すと こうなる
-----

-----
後から追加した レイヤーと文字のレイヤーを削除(レイヤーのパネルで選択し 右下のゴミ箱アイコンをクリック)し
-----
最初に追加した レイヤーを選択し
-----
選択 > パスから
-----
で パス(文字の輪郭)から選択領域を作った後 塗りつぶし用のツール(バケツ)を選択し 選択領域を塗りつぶしていくと こうなる
-----
とりあえず これは(他の場面でも使えるよう)保存しておいて 右上に小さく表示するためのものを別途作っておくことにした
-----

-----
画像 > 最小枠で切り抜き
-----
画像 > 拡大縮小
-----
すると こうなる
-----
商品パネルを開き その上に 上記で作ったものをコピペし
-----
道具 > 変換ツール > 移動
-----
で右上にもっていくと ロゴの追加が終了 ^^
2008年12月19日
GIMP で星を作ってみた(その3)
Walking Jun:GIMP で星を作ってみた(その2)
-----
で 次第に周りを透明にしていく方法を 基本的に 消しゴムで行う方法を書いていたわけだけれど
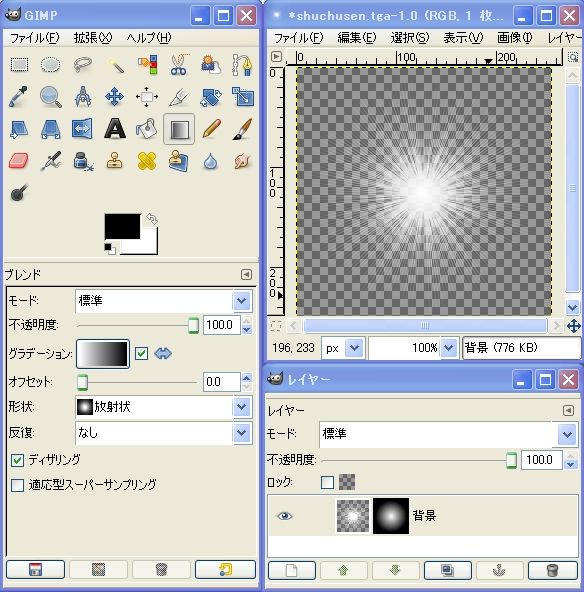
-----
もっと なんていうかな マスクというか そういう方法があるはずだなと思っていたわけだが
-----
GIMP のムック本を見ていて レイヤーマスク とかいうものを使えばいいんじゃないか と思ったので試してみた
-----

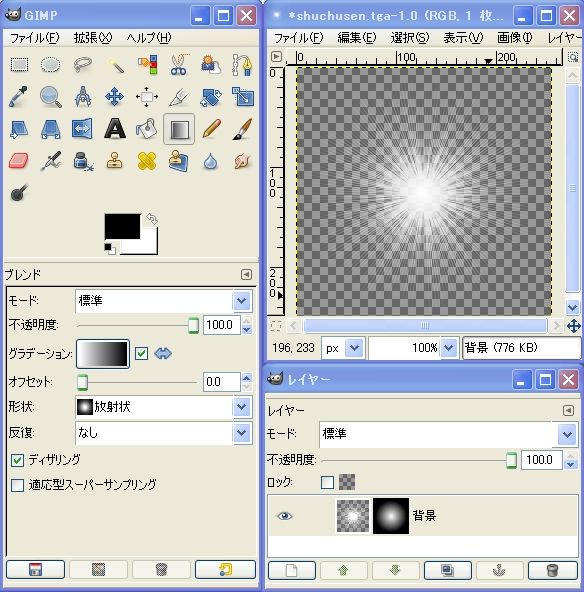
-----
結果は 先の方法でやったのとかなり雰囲気が異なるが こちらの方が それっぽい感じがしないでもない... がどうなんだろう~
-----
やり方は
-----
レイヤーの画面で
-----
右クリック > レイヤーマスクの追加...
-----
で表示されるダイアログでそのまま 追加
-----
ブレンドで 形状を放射状にし
-----
グラデーションの両矢印をクリックすることで白から黒に変え
-----
中央から近くの端までドラッグ
-----
追加した後はレイヤーマスクが選ばれているらしい(レイヤーの画面でクリックすることで選ぶことができる)
-----
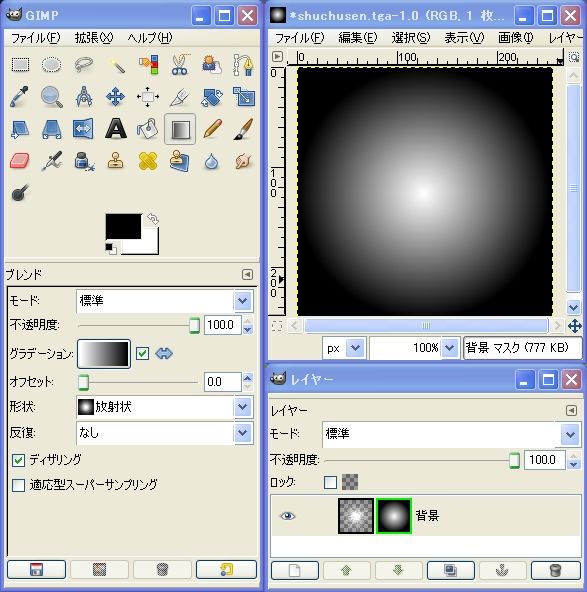
さて レイヤーマスク自体を表示するにはどうしたら? と思ったわけだが
-----
レイヤーの画面
-----
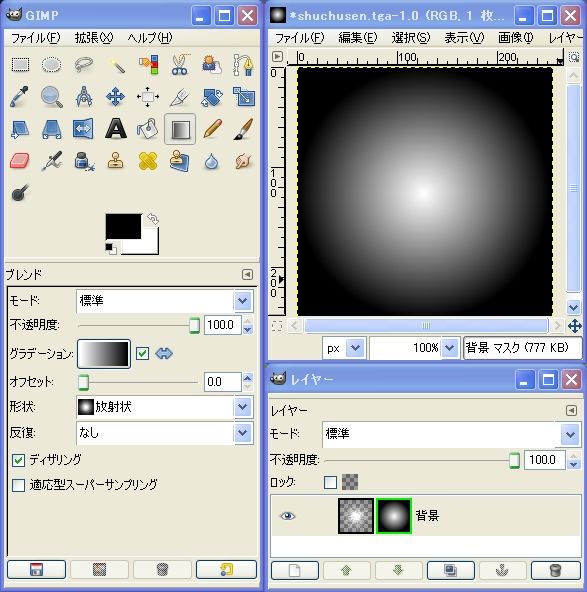
右クリック > レイヤーマスクの表示
-----
とすると
-----

-----
こうなった... これでいいのだろう w
-----
で 次第に周りを透明にしていく方法を 基本的に 消しゴムで行う方法を書いていたわけだけれど
-----
もっと なんていうかな マスクというか そういう方法があるはずだなと思っていたわけだが
-----
GIMP のムック本を見ていて レイヤーマスク とかいうものを使えばいいんじゃないか と思ったので試してみた
-----

-----
結果は 先の方法でやったのとかなり雰囲気が異なるが こちらの方が それっぽい感じがしないでもない... がどうなんだろう~
-----
やり方は
-----
レイヤーの画面で
-----
右クリック > レイヤーマスクの追加...
-----
で表示されるダイアログでそのまま 追加
-----
ブレンドで 形状を放射状にし
-----
グラデーションの両矢印をクリックすることで白から黒に変え
-----
中央から近くの端までドラッグ
-----
追加した後はレイヤーマスクが選ばれているらしい(レイヤーの画面でクリックすることで選ぶことができる)
-----
さて レイヤーマスク自体を表示するにはどうしたら? と思ったわけだが
-----
レイヤーの画面
-----
右クリック > レイヤーマスクの表示
-----
とすると
-----

-----
こうなった... これでいいのだろう w
2008年12月28日
GIMP の小技
Photoshop 用に買った本を見つけ GIMP と殆ど変わらないな~ とちらちら見ていたら
-----
GIMP でも使えそうな小技が... これ知っていたら あの時...
-----
ペンや筆で線を引く際 ぽちっと 点を打った後 Shift キーを押しながらマウスを移動させると 細く補助線が描かれ クリックすると その通りに線が引かれる
-----
これにより 簡単に直線を引くことができる
-----
これは 消しゴムも同じ
-----
四角や丸で連続して領域選択する際 Ctrl キーや Shift キーを押すと カーソルの 右上に - や + が表示される
-----
- の場合 先に選択した領域からそれを引くことになり + の場合 足すことになる
-----
までも 画面の下にメッセージで説明がでてるんだけどね... 英語で w
-----
GIMP でも使えそうな小技が... これ知っていたら あの時...
-----
ペンや筆で線を引く際 ぽちっと 点を打った後 Shift キーを押しながらマウスを移動させると 細く補助線が描かれ クリックすると その通りに線が引かれる
-----
これにより 簡単に直線を引くことができる
-----
これは 消しゴムも同じ
-----
四角や丸で連続して領域選択する際 Ctrl キーや Shift キーを押すと カーソルの 右上に - や + が表示される
-----
- の場合 先に選択した領域からそれを引くことになり + の場合 足すことになる
-----
までも 画面の下にメッセージで説明がでてるんだけどね... 英語で w


